Evaluate Page Experience for a Better Web – New INP Update Launch in March 2024
Google has enhanced its emphasis on the user experience that a website provides. It largely considers the score a website gets in terms of delivering a smooth user experience to rank a website.
INP update is next on Google’s radar as a part of its efforts to improve page experience for visitors. With the INP update, Interaction to Next Paint (INP) will replace First Input Delay (FID) in March 2024. Hence, from March 2024, INP will be a part of core web vitals.
What are Core Web Vitals Reports?
Core web vitals are a set of factors that are quite important for Google in terms of ranking a website. Most of these aspects are related to the overall user experience of the website a user gets when accessing a website.

Navigating the Core Web Vital Reports in Google Search Console
Core web vital reports include various factors like LCP, FID, INP, etc. Let’s check out some navigations you can perform to check the reports presented here.
- Checking out the charts of general trends for various platforms & devices.
- To check out the URL performance, user data history, and performance chart, like Poor, Good, Need Improvement, etc., and recognize the loopholes on your site.
- Checking the performance issues and stats of the site.
- To check the various stats of your website on different devices.
What is INP?
In simple words, INP is a key metric that helps Google calculate the overall responsiveness of the page. Every crucial action like typing, clicking, and other keyboard interactions is considered. In other words, every way of interaction used by visitors throughout the visit to a website is considered when calculating the INP score.
How is INP Calculated?
As mentioned, INP is calculated by considering all the observation metrics on the page. It actually measures the time elapse between the user click, key press, and user input. The primary three components of this delay are:
- Input Delay: The timeframe between users interacting with the page and the execution of the event handler is termed Input Delay. This aspect includes all delays caused by devices like mouse, keyboard, and other input mechanisms.
- Presentation Delay: The timeframe when the event handlers finish the execution and the browser loads the next frame is termed Presentation Delay. The time taken to update the display, render graphics, and deliver other UI changes is included in the presentation delay.
- Processing Time: The total time taken to execute code in associate event handlers is termed Processing Time. It includes processing time, time required to calculate any data, generate a response, etc.
Ideal INP Score
INP score is classified into three categories. Let’s go through them and know what each range of INP score depicts.
- An INP score of less than 200 milliseconds is considered good as the page with this INP score is highly responsive.
- An INP score between 200–500 milliseconds is considered okay, but ultimately, it needs improvement, and you need to bring it to less than 200 milliseconds to get the best results.
- An INP score of more than 500 milliseconds is considered poor. If that’s the case with your site, you need some severe efforts to bring it down to less than 200 milliseconds.
How Do You Optimize INP of Your Website?
Now that you know what INP is, you must also know the ways to optimize it and make sure that it stays within the ideal time frame of 200 milliseconds.
Let’s check out the best ways to optimize the INP of your website below.
Reduce Input Delay
As mentioned, Input Delay is one of the primary components taken into consideration when it comes to calculating INP score. Hence, reducing Input Delay will do a major favor to the INP score of your platform.
To optimize the Input Delay of your website:
Avoid Recurring Timers
When it comes to input delay, there are two main timers that come into the picture, setTimeout & setInterval. setTimeout sets a callback after a specific time, while setInterval sets a callback at every n milliseconds or until the timer stops.
Yes, setTimeout can help you avoid long tasks. However, it entirely depends on the timeframe when it occurs and when the user interaction happens.
On the other hand, setInterval largely interrupts user action as it runs at a specified interval. These interruptions are actually the input delay of a website.
Controlling these timers can actually reduce the workload of your website considerably and hence, optimize the input delay of your website considerably.
JavaScript Optimization
JavaScript is a major element that plays a major role in driving a website. It navigates various functionalities on a website, but at the same time, slows it down too.
Some ways to optimize JavaScript on your website are as follows.
- Minify JavaScript Files: Minifying these files will reduce the overall JavaScript size on your site and hence, make it load faster, which would ultimately help you with INP.
- Eliminate Unused Components: Most of the time libraries like jQuery UI are used as it is, and hence, there are numerous unused components, which often slow down a website. Recognize these components and remove them to make your website load faster and provide your users with a better experience.
- Use a CDN: Content Delivery Network (CDN) helps your JavaScript by establishing intermediary servers between the client and website server, which improves the loading time of your website, hence, helping it to reduce INP delay to some extent.
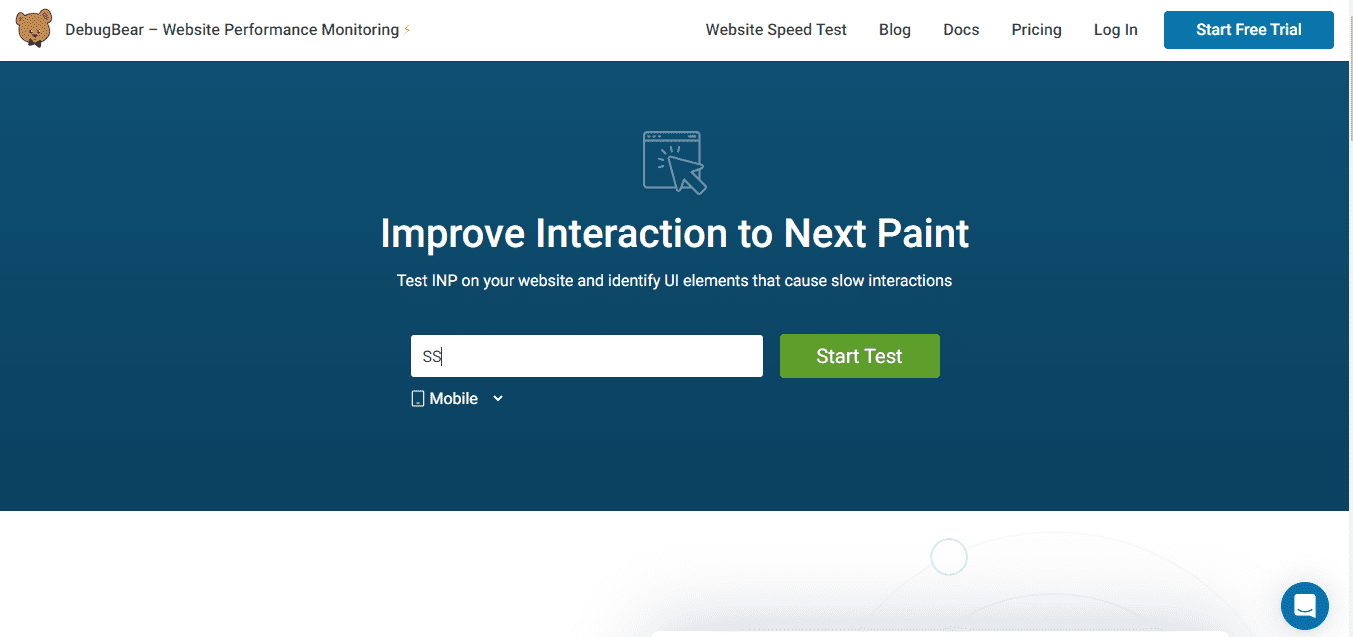
Use INP Debugger Efficiently
INP Debugger is a debugger powered by DebugBear to help you identify elements and actions slowing down your website.
Using this tool is quite simple. You can do so by:
- Submit your website URL.
- Allow the debugger to check out the elements on your website. It will check out everything, be it buttons, links, forms, or anything else.
- In case any interaction occurs, you will be displayed with the test result where every piece of information regarding the interaction will be displayed. These results will help you to figure out the things.
INP Debugger is quite a handy tool to help you recognize the elements and interactions that are slowing down your website. Yes, it might not work for complex interactions, but it still can be quite helpful.

Optimize & Prioritize Input Readiness
Input readiness is something that your web page is ready to respond to a specific user interaction. Several times it happens that it isn’t ready for it, as JavaScript isn’t loaded completely yet. This is where prioritizing input readiness comes into the picture.
Some reliable ways to optimize & prioritize input readiness are:
- Deprioritize JavaScript that’s Not Important: Some JavaScripts aren’t that critical and that’s completely fine if they are loaded after loading the main elements on your site. Hence, you can deprioritize these scripts and improve your overall page responsiveness.
- Use Debouncing Feature: Several times it happens that on several instances like browser resize, the same events are executed again & again. Debouncing prevents these functions from running again & again. Actually, it delays the execution for a specific timeframe which keeps the user away from taking any such action for a specified time.
Optimize Processing Time
Making event comebacks is one of the best ways to optimize processing time on your website. Delete unnecessary event callbacks to make sure that the processing time stays in check.
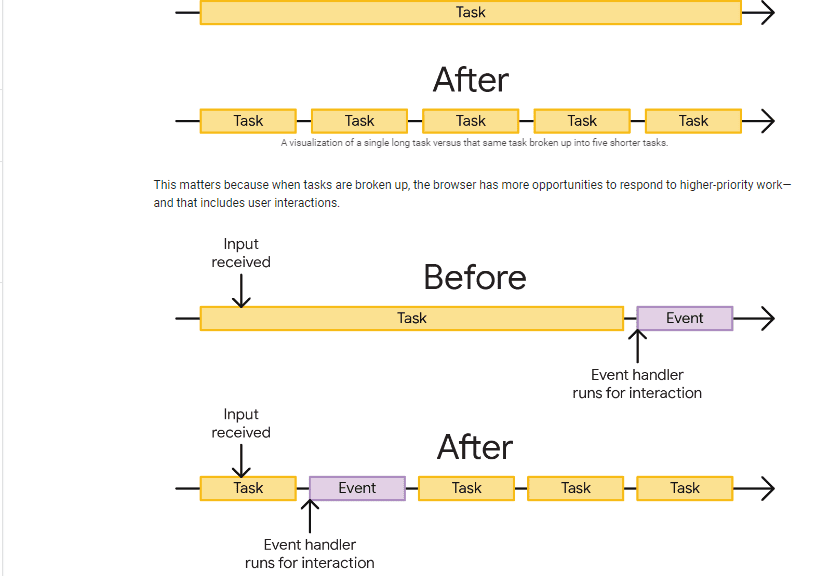
Now, what about a callback? Well, it’s best to break up the long tasks to ensure that only important processes are prioritized and executed first. Well, Google provides its own guidelines to optimize long tasks to make sure that callbacks run in a separate task and the processing time is optimized efficiently.

How is INP Different From First Input Delay?
As mentioned, Google will be replacing FID, but why? How do these parameters differ? Well, like INP, FID also measures the responsive nature of the site, but only until a specific timeframe, i.e: until the next event is handled.
INP measures the responsive nature of the site until the user sees results. Plus, with INP, Google has made efforts to improve the responsiveness of a website along with reducing input processing delays and long tasks. INP is an enhancement to FID, which is definitely a great step from Google to ensure that users get a smooth user experience on the platform.
How will INP Benefit You?
- Firstly, INP measures how your website page responds to CSS & JS code & functions. However, you can do so for both, mobile & desktop, which makes INP more universal than FID.
- INP does a lot of work where there are interactions. Hence, if there are elements that have a large number of interactive actions on your website, INP will come in handy for you.
- Several times it happens that website owners aren’t able to figure out the loopholes due to the lack of detailed reports, and hence, they aren’t able to take any actions to overcome them. INP will largely help users get rid of this issue as it will present them with some detailed reports.
How Do You Measure INP?
After the INP update, it would be important for you to measure the INP score at regular intervals to make sure that you recognize the loopholes and overcome them smoothly.
Let’s check out some of the best ways & tools to measure INP score after the INP update below.
Using Field Tools
When it comes to measuring the real-time data about user interactions on your website, field tools come into the picture. Field tools provide insights into the user experience in different networks and browsers. Some popular field tools are:
Google Analytics: Google Analytics can provide you with details into performance data, INP, and several other user interaction data.
Web Vitals: Web Vitals is another useful Chrome extension that can provide you with several important insights into user interactions and hence, help you recognize the loopholes & overcome them.
Lab Tools
Lab tools provide you with an environment where you can measure performance metrics and other important metrics. You can use LightHouse as your Lab tool to measure Lab data of user interaction on your website.

Can INP handle multiple interactions on my website?
Yes. INP does handle the multiple interactions on your website. It successfully reports all the delays and makes sure that you get detailed insights into them to overcome them.
How do I reduce the INP score of my website?
The best way to reduce the overall INP score of your website is to improve the overall SEO of your website. Improve SEO, reduce bounce rate, and make sure that you provide a top-notch user experience to the users landing on your website.
At what time intervals do I measure the INP of my website?
As mentioned above, after the INP update, the importance of INP has increased considerably. Hence, make sure to measure it at regular intervals. Prepare a set schedule to do so, and make sure to religiously follow the schedule.
Can INP decide my website rankings?
What INP does is provide Google with an update on how responsive your website is. Hence, not directly, but indirectly, INP would definitely play a crucial role in deciding your website rankings.
Final Words
INP update is probably one of the most important aspects that you need to keep in mind to make sure that your website stays compliant with it, and hence, you get the best results about the website rankings.
Make sure to know INP completely, optimize your website well, and provide a top-notch user experience to deliver the best results with INP.
It’s always good to get some professional help when it comes to getting your website ready for such an important Google update. If you are looking for some, you need not look any further than us. Let our expertise and experience make sure that your website stays compliant with all-important INP updates & hence, get the results that you expect.
Contact our experts at +91 836-844-7355 and let’s nail the INP update together!